当ブログはWordpressのテーマCocoon(コクーン)を使わせていただいています。
アクセス解析でCocoonは標準でGoogle Analyticsに対応しているのですが、UAタグしか対応していません。
Cocoonのアクセス解析設定でGA4タグを入れると、正常に検知できないという問題があるので、しかたなくUAを設定している方も多いと思いますので、今回はUAとGA4の両方を設定する方法を紹介します。
Google AnalyticsにはUAタグとGAタグがある
Google Analyticsには、UA(旧世代)とGA4(新世代)の2つがあります。
GA4の方が設計が新しく、ユーザーインタフェースが進化しておりリアルタイム表示は見ていて楽しいので、アクセス解析にGoogle Analyticsを使っている方は、UAとGA4の両方のインタフェースを作っておくと良いと思います。
現時点で、UAとGA4は機能的に大差は無いと思いますが、UAは古い仕様ですのでそのうち廃止されるかもしれません。(大差ない=そこまで深く使っていないだけです。)
Cocoonのタグ設定はUAのみサポート
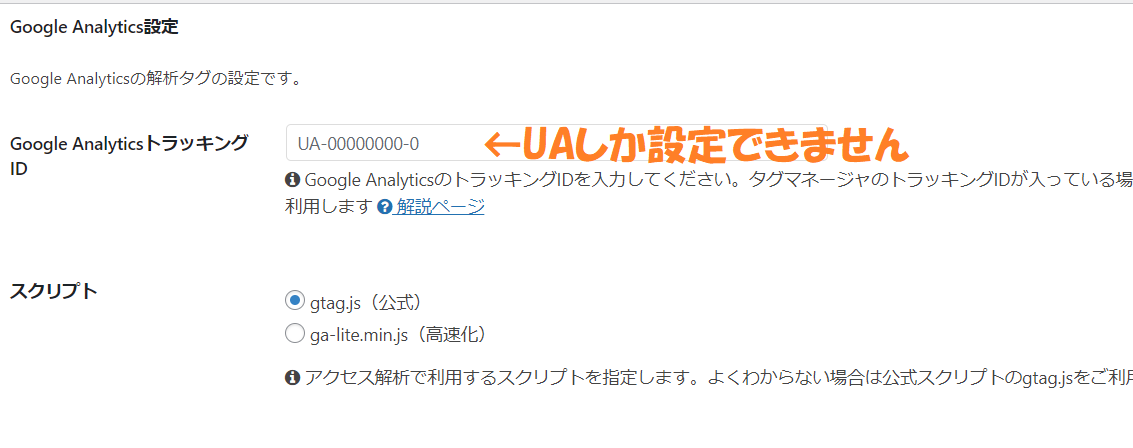
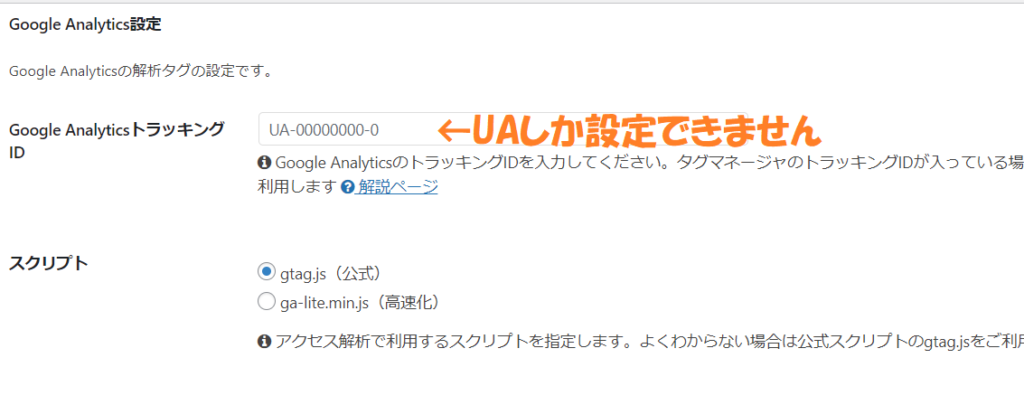
Cocoonのアクセス解析はUAのみ対応しています。
UAタグのみの設定であれば、Cocoon設定のアクセス解析をクリックし、Google Tracking IDの設定欄に取得したUAタグを設定するだけです。


この部分の設定にGA4タグをいれた場合、アナリティクス画面でアクセス検知出来ているような挙動を示すのですが正確に検知はできません。
アクセス解析のデータが不正確であることに気づいてからでは、貴重なアクセス数が取れませんので、注意が必要です。
UAとGA4をグローバルサイトタグを作成
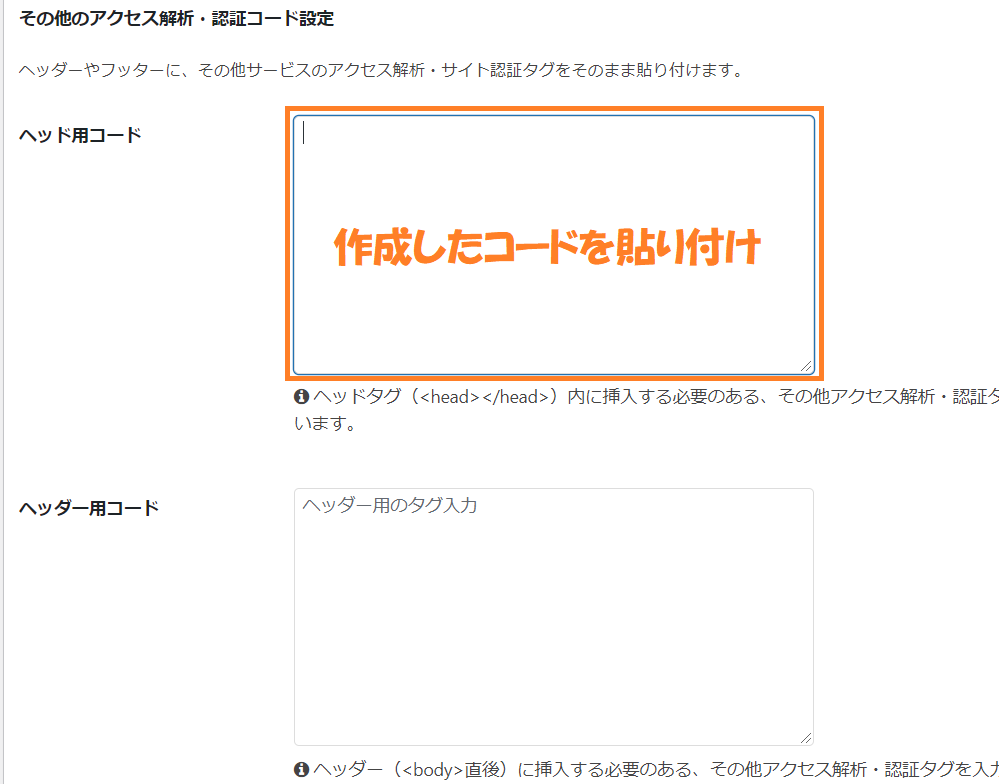
UAとGA4を両方設定するには、アクセス解析の「ヘッド用コード」にグローバルサイトタグを埋め込む必要があります。
ヘッドコードを設定する場所は1つだけなので、UAとGAの設定画面より、自分のグローバルサイトタグをそれぞれ入手し、2つのコードをテキスト文で統合します。
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-0000000000"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-000000000-1'); ←UAタグを追加する gtag('config', 'G-0000000000'); </script>
スクリプトはUAで生成したものと、GA4で生成したものがそれぞれ入手して、無い方のタグを追加します。
上述の例は、筆者はGAで生成したものにUAのタグを追加しました。
Cocoonへスクリプトの埋め込み
2つのタグを埋め込んだスクリプトは、Cocoon設定のアクセス解析のヘッド用コードにコピペして、設定を保存するにします。
埋め込む場所はヘッダー用コードではありませんので注意してください。
サイトのWAF設定をONしている場合は、あらかじめ解除しておいてください。(保存時にエラーになって作業のやり直しになります。)

設定作業は以上です。
Google Analyticsを開き、自分のサイトにアクセスしてみて、UAとGA4のアナリティクス画面が更新されることが確認でしたら作業完了です。
お疲れさまでした。