Google Search Console ページエクスペリエンス値であるCLS(Cumulative Layout Shift)が「改善が必要(0.1以上)」になり、なかなか改善できなかったので、原因究明を含めて、徹底的に対処してみました。
CLSは、Googleのアナリティクス、Tagマネージャ、Adsense(広告)などを普通に組み込むと、一気に悪化するので、対策でお悩みの方も多いと思います。
CLSが悪化するとSerch Consoleの検索ランクが下がってしまうため、広告収入のみで活動するブログ運営では死活問題ですので、早めの対処が必要なのです。
一度、CLS値を合格にすると修正方法を忘れてしまい、また半年後に同じ作業を調べながらやることになるため、備忘録として記事にします。
本記事の対処手順について
本記事はブログ運営をしていて、CLSが0.1を少し超え続ける場合の対処方法を記載しており、対処手順は以下の通りで進めております。
- CLS悪化の原因調査
- Google Adsenseの広告を減らす
- プラグインのリストアップと選別
- 子テーマ起動と高速化設定
CLSが0.25以上である場合は、根本的に何もSEO対策していないなどの課題があると思いますので、先にSEO対策についてググることをおすすめします。
CLSを悪化させる原因の調査
CLSを判定しているのはGoogle Search Controlですので、原因調査はSearch Controlで完結します。
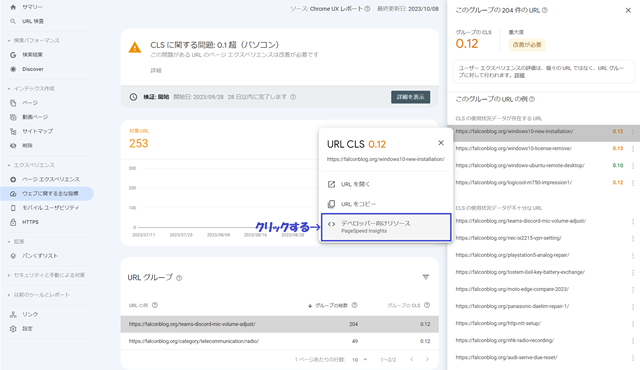
Google Search Controlを起動し、「ウェブに関する主な指標」→「CLSが悪化しているURL選択」→「Page Speed Insight」を起動します。

Page Speed Insightで原因部分を調べる
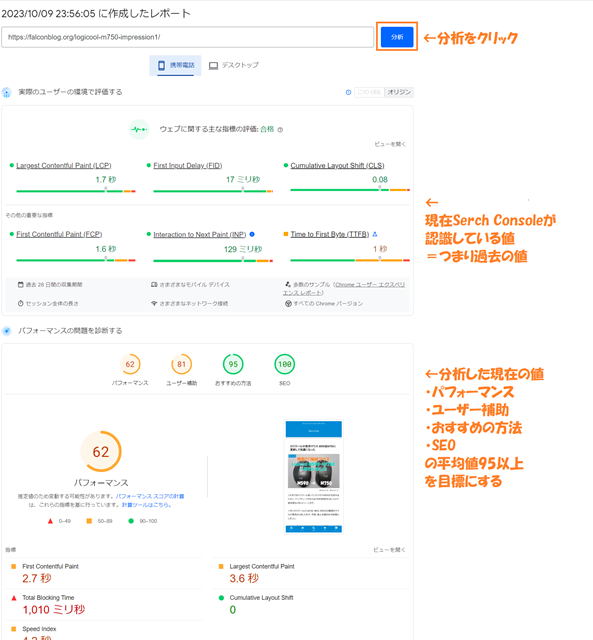
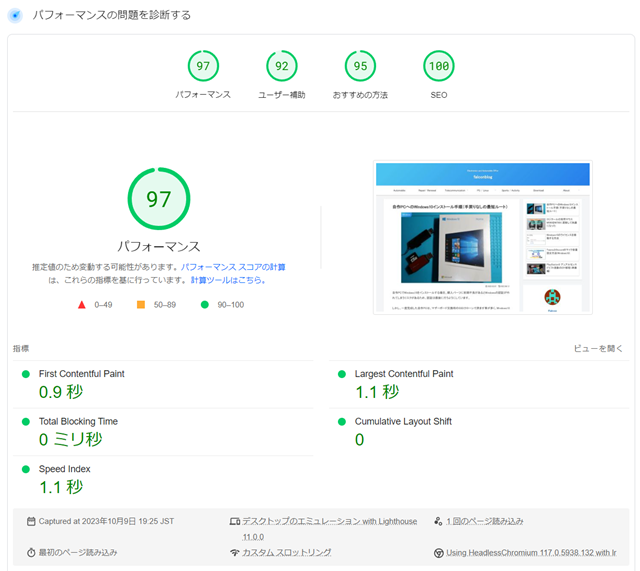
Page Speed Insightで「分析」をクリックすると、分析が開始されて、1分くらいで現状値が表示されます。
上方に表示されている「ウェブに関する主な指標の評価」は、Serch Consoleが認識している現在の値です。
「ウェブに関する主な指標の評価」は、改修してから1週間くらい経過しないと値が変わりませんので注意してください。
筆者がブログ初心者の頃は、CLSが改善されないなーと延々と試行錯誤していて、時間を無駄にしていました。
目標値は、以下の4つのパフォーマンス値を、「平均95点以上」にしました。
Search Consoleの算出ロジックはよく改修が入りますし、Google Adsenseも広告の表示仕様が変わったりもするので、95点以上としておくと、少々の変更で大きく悪化することは防げます。

改善ポイントを確認する
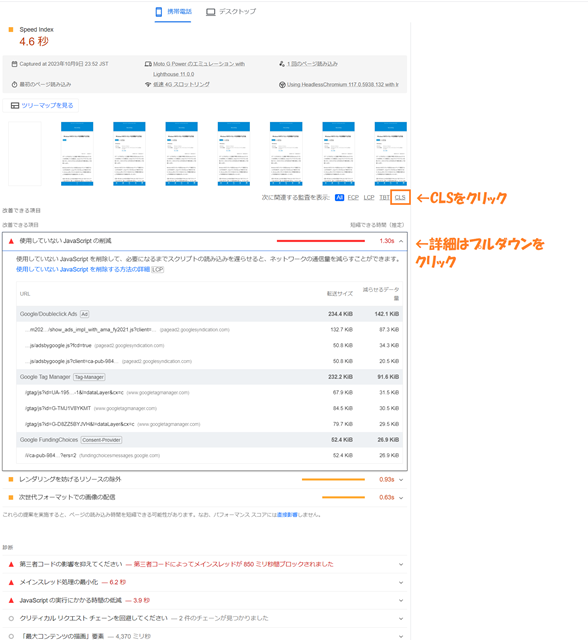
悪化の原因となっている部分は、CLSをクリックして要因を絞り込み、「改善出来る項目」でプルダウンをクリックします。
以下画像は使用されていないJavascriptがあると指摘されている部分になります。
使用されていないjavascriptがロードされていると、閲覧ユーザーに余計な通信負荷を与えることになるので、ユーザー補助の値が極端に悪くなります。

CLS改善作業
Google Adsenseの広告挿入を減らす
CLSに最も影響しやすいのがGoogle Adsenseによる広告表示です。
Adsenseが認許されると嬉しくて全部ONにしてしまいますが、すべてONのままにしていると、すぐにCLSが大きく悪化します。
これにはCLSがページを読み込みしたときのロードの遅さが大きく影響しているためですが、運営面から広告を外す事はできないので、筆者はAdsense側で以下の設定をしています。


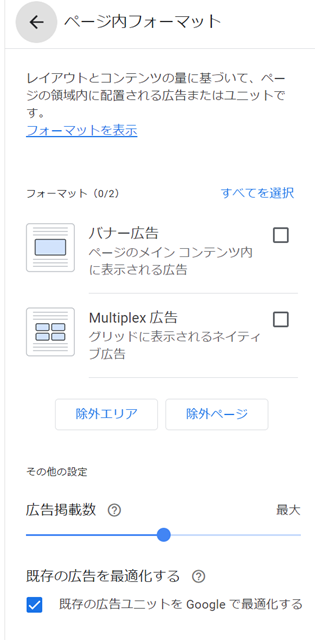
Cocoon側での設定も必要です。「Cocoon設定」→「広告」で以下設定をしておきます。

アドバイス:文中に広告を配置すると、同一端末から何度もクリックされるとアドセンス規約違反となり広告が一時停止になったこともあるため、記事の文中広告は控えるほうが良い結果になると思います。
使用プラグインの選別
WordPressには高速化プラグインというものがたくさんあります。
しかし、Cocoon作者のわいひら様のページを確認していますと、「汎用の高速化プラグインはCocoonに実装されている機能とバッティングが生じるため、使用は推奨しない」と記載されていました。
そこでプラグインは一度整理することにしました。
現在使っているプラグインを調べる
以下は改善前に筆者が使っていたプラグインです。赤文字が高速化プラグインになります。
- Advanced Editor Tools:クラシックエディター (TinyMCE) を拡張、強化
- Autoptimize:画像データを最適化するプラグイン
- Classic Editor:WordPress の旧エディター
- Contact Form 7:お問い合わせフォームプラグイン
- Converter for Media:WebP & AVIF Converter(旧 WebP Converter for Media)変換
- Enlighter - Customizable Syntax Highlighter:プログラムコード表示
- Flying Scripts:JavaScript ロード遅延
- Kattene:アフィリエイトで利用
- ProfilePress(旧WP User Avatar):ブログオーナーの表示ツール
- Shortcoder:アフィリエイトで利用するショートコード管理ツール
- Simple Download Monitor:自作ソフトのダウンロード数カウンターツール
- WP Multibyte Patch:日本語版 WordPress のマルチバイト文字の取り扱い強化
- XML Sitemap Generator for Google:Search Consoleの連携に必須
- Yoast Duplicate Post:記事の複製ツール
本ブログは、自動車、家電修理、ネットワーク、自作PC、自作プログラムと分野が多岐にわたるため、使っているプラグインはかなり多い方と思います。
使用をやめた高速化プラグイン
以下のプラグインは、わいひら様のHPによりますと、Cocoonと競合することがわかったので使用をやめることにしました。
- Autoptimize:画像データを最適化するプラグイン
- Converter for Media:画像データをwebP形式に変換・キャッシュするプラグイン
1年前にCLSが悪化した時に、Autoptimizeを入れれば良いという記事を見て、入れてみたら即改善したので使い続けていましたが、良くなっただけみたいです。
Autoptimizeは、Cocoon高速化設定で同等機能が入っており、今は動いたとしてもテーマのバージョンアップにより動作しない可能性があるため「使用は推奨しない」とされていました。
使用し続けた高速化プラグイン
使用しつづけたプラグインはFlying Scriptsです。
- Flying Scripts:JavaScript ロード遅延
これはjavascriptの読み込み遅延をさせるプラグインです。有効、無効で差分を出してみたのですが、明らかに読み込みスピードが改善(CLSの悪化を回避している)しますので、継続使用することにしました。
変更したプラグイン
ProfilePress(旧WP User Avatar)というアバタープラグインを使っていましたが、知らないうちに会員サイトをつなぐ機能が追加されてしまいましたので、変更することにしました。
代替としては「One User Avatar」というアバタープラグインに変更することにしました。
- ProfilePress(旧WP User Avatar)→One User Avatar
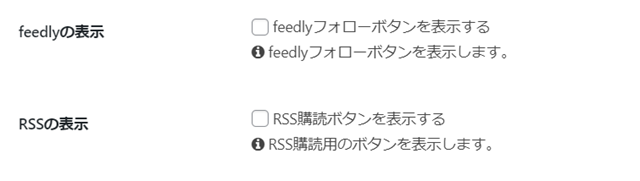
早速、変更してみるとfeedyとRSSのラジオボタンが出現してしまったので、「Cocoon設定」→「SNSフォロー」で、feedyとRSSの表示チェックを外しました。


変更と同時に自身のyoutubeのHPを追加して、現在は以下のようにシンプルになりました。

見直し後の使用プラグイン
見直し後のプラグインは以下の通りです。
- Advanced Editor Tools:クラシックエディター (TinyMCE) を拡張、強化
- Classic Editor:WordPress の旧エディター
- Contact Form 7:お問い合わせフォームプラグイン
- Enlighter - Customizable Syntax Highlighter:プログラムコード表示
- Flying Scripts:JavaScript ロード遅延
- Kattene:アフィリエイトで利用
- One User Avatar:ブログオーナーの表示ツール
- Shortcoder:アフィリエイトで利用するショートコード管理ツール
- Simple Download Monitor:自作ソフトのダウンロード数カウンターツール
- WP Multibyte Patch:日本語版 WordPress のマルチバイト文字の取り扱い強化
- XML Sitemap Generator for Google:Search Consoleの連携に必須
- Yoast Duplicate Post:記事の複製ツール
子テーマの使用と設定の移植
Cocoonは、これまで親テーマで設定していましたが、子テーマに切り替えをしました。
子テーマとは、カスタマイズをするときに使うテーマです。今回のCLS改善作業において、functions.phpの追記を伴うプラグインがあったことから、子テーマへの切り替えをしました。
子テーマに切り替えると、Cocoon設定でいくつか設定が引き継がれない部分がありましたので、以下の再設定を行いました。
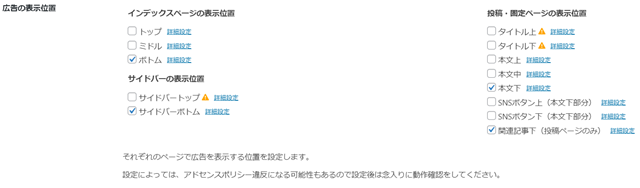
- 広告:広告コードの転記、表示位置をボトム、サイドバーボトム、本文下、関連記事下に設定(上部に広告はできるだけ表示させない)
- アクセス解析:GA4測定ID(またはタグマネージャーID)とGoogle Serch Console IDの転記
- 目次:表示のチェックを外す
- SNSシェア、SNSフォロー:すべてOFF
- フッター:クレジット表記を再設定
- AMP:AMPロゴがhttps://になっていることを確認(設定忘れるとSEOの値が悪くなります)
- API:筆者は使っていないので空欄(katteneプラグインを使用)
プラグイン kattene:functions.phpに初期値を投入
筆者はアフィリエイトにkatteneというプラグインを使っています。
とても優秀なプラグインですが、画像の影やラジオボタンを表示するときに、どうやらCLSを上昇させているようでした。
そこで、functions.phpに以下の設定を投入したところ、CLSへの影響がほぼなくなりました。
//kattene_20231009_CLS対策で影をなくす
add_filter('kattene', function($opt){
$opt['shadow'] = false;
$opt['width'] = 90;
$opt['height'] = 90;
$opt['no_target_blank'] = true;
return $opt;
});
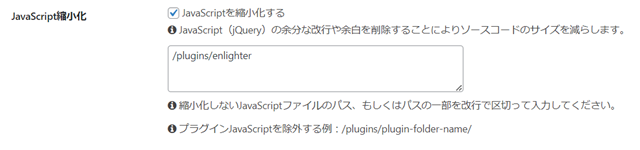
プラグイン Enlighter:javascript縮小化の除外設定
プラグインEnlighterは、Cocoonの高速化設定にあるjavascript圧縮ができません。
除外設定をおこなわないと、プラグインが正常に機能しませんので、以下の設定を投入します。

参考:Enlighterは、Autoptimizeでも同様の除外設定が必要です。
スキンはシンプルにするほうが高速
Cocoonで使用するスキンにより、CLSへの影響がありましたので、いくつか変更して試してみました。
- てがきノート:パフォーマンス(携帯電話)が85-90程度
- シンプルBlue:パフォーマンス(携帯電話)90-95程度
- ミックスブルー:パフォーマンス(携帯電話)90-95程度
てがきノートは柔らかいデザインで使ってみたいのですが、当ブログにはCLSの悪影響が大きいので、従来どおりのシンプル系にしておきました。
今回の対処結果
以上の作業を全部やると、CLSの平均スコアが96となりました。
記事にすると簡単に見えるのですが、どこを変えたら数値が改善するのかは、大変骨が折れる作業でした。
CLSを悪化させる原因とCocoonが持っている機能が概ね理解できましたので、これ以上のスコアを狙うことも出来ますが作業量の割に効果が少ないので、Cocoonを使う上ではこれくらいが限界だと思います。
CLSの悪化発生時、ずっとその場しのぎをしてきましたが、今回でようやく原因と対策が一致しました。
今後はCLS値問題で悩むことは無いと思います。

追記:設定完了後、5日を経過したところで、Google Search ControlのCLS値は正常になりました。